Node.js 调试技巧
Nov 16, 2016

现在很多 IDE 都可以调试 Node.js 程序了,一体化的 IDE 有,
通过插件形式运行的有,
不过,本文总结了非 IDE 下,Node.js 程序的调试方法。![]()
1. Console
使用 console 直接将变量的值输出到控制台。
// 基本输出
console.log(...)
// 打印复杂对象
console.dir(...)
// 跟踪执行时间
console.time(...)
console.timeEnd(...)
// 断言
console.assert(...)
2. debug package
使用 debug package 作为 logger,用环境变量控制调试信息输出。
const debug = require('debug')
// 创建 error logger
debugError = debug('error')
// 创建 warn logger
debugWarn = debug('warn')
// 创建 app logger
debugApp = debug('app')
// 根据需要创建不同的 logger
通过环境变量控制 logger 的输出。
DEBUG=* node app.js // 输出所有信息
DEBUG=express* node app.js // 输出 express 信息
DEBUG=error node app.js // 输出 error 信息
DEBUG=error,warn node app.js // 输出 error 和 warn 信息
3. 使用 Node 内建调试功能
# 用调试模式启动程序
node debug app.js
调试命令,
- cont , c 继续执行,直到下一个断点为止
- next , n 单步执行到下一行语句
- step , s 进入
- out , o 跳出
- pause 暂停,启动调试模式
- repl 进入表达式模式(可以执行一些语句观察变量的值)
在代码中添加 debugger 关键字可以创建一个断点。
Node.js 支持远程调试。
# 连接到正在运行的 node 进程
node debug -p <pid>
# 连接到远程服务器
node debug <URI>
4. 使用 Node Inspector
# 安装 node-inspector
npm install -g node-inspector
# 启动 node-debug
node-debug app.js
启动 Inspector 后,默认会打开 Chrome 浏览器,使用 Chrome 浏览器的 Javascript 调试器调试 Node.js 程序。
在新版的 Node.js 中也整合了 V8 的 Inspector。使用 --inspect 参数开启 Inspector 功能。
node --inspect app.js
启动后,控制台上会显示如下样式的字符串,将其拷贝至 Chrome 地址栏启动调试功能。
chrome-devtools://devtools/remote/serve_file/@60cd6e859b9f557d2312f5bf532f6aec5f284980/inspector.html?experiments=true&v8only=true&ws=localhost:9229/node
5. 性能调试
使用 node 的 --prof 参数可以调试性能问题。
# 以 --prof 参数启动程序
node --prof app.js
在程序执行中,会产生文件名类似 isolate-<num>-v8.log 的日志文件,使用 prof 工具分析日志文件。
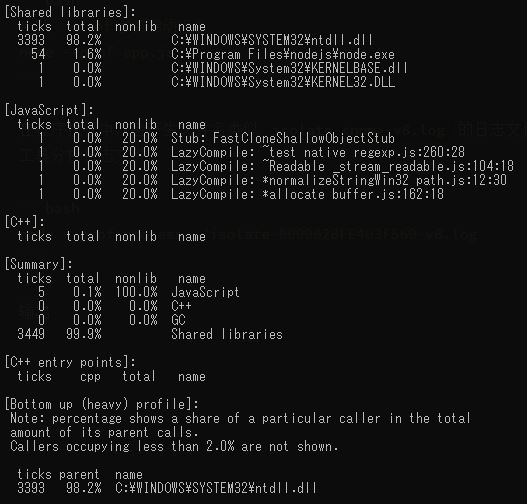
node --prof-process ./isolate-0000020FE403F560-v8.log
输出